A mockup is a crucial tool for showcasing your designs and products realistically. Whether you’re a seasoned designer or just starting, understanding how to effectively use mockups can significantly elevate your presentations and impress clients. This guide provides a comprehensive overview of using mockups, from selecting the right one to incorporating it seamlessly into your workflow.
What is a Mockup and Why Use One?
A mockup is a high-fidelity, photorealistic representation of a design or product. It allows you to visualize how your work will look in a real-world context. Using mockups helps communicate your vision effectively, garner client feedback, and ultimately, create more impactful designs. They’re essential for presenting website designs, branding materials, book covers, packaging, and much more.
Choosing the Right Mockup
Selecting the appropriate mockup is crucial for achieving the desired impact. Consider your target audience, the product you’re showcasing, and the overall aesthetic you want to convey. Free mockups are readily available online, but investing in premium mockups often provides higher quality and more customization options.
Key Considerations for Mockup Selection:
- Relevance: Does the mockup align with your product or design? A mockup of a coffee mug wouldn’t be suitable for showcasing a website design.
- Quality: Look for high-resolution mockups with realistic lighting and shadows.
- Customization: Choose mockups that allow you to easily edit colors, textures, and other elements to match your branding.
- File Format: Ensure the mockup is available in a compatible file format, such as PSD, AI, or PNG.
 Choosing the Right Mockup for Your Design
Choosing the Right Mockup for Your Design
How to Use a Mockup: A Step-by-Step Guide
Using a mockup is generally straightforward, particularly if you’re working with layered files like PSDs. Here’s a step-by-step guide to help you through the process:
- Choose Your Mockup: Select the mockup that best suits your needs.
- Open the File: Open the mockup file in your preferred design software, such as Photoshop or Illustrator.
- Locate the Smart Object: Identify the smart object layer within the mockup file. This is where you’ll place your design.
- Edit the Smart Object: Double-click the smart object layer to open it in a separate document.
- Place Your Design: Paste or import your design into the smart object document. Ensure it fits correctly within the designated area.
- Save and Close: Save the smart object document and close it. Your design will automatically update in the main mockup file.
- Customize (Optional): Adjust the background color, lighting, or other elements of the mockup to match your branding.
- Export: Export the final mockup as a high-resolution image in your desired format (e.g., JPEG, PNG).
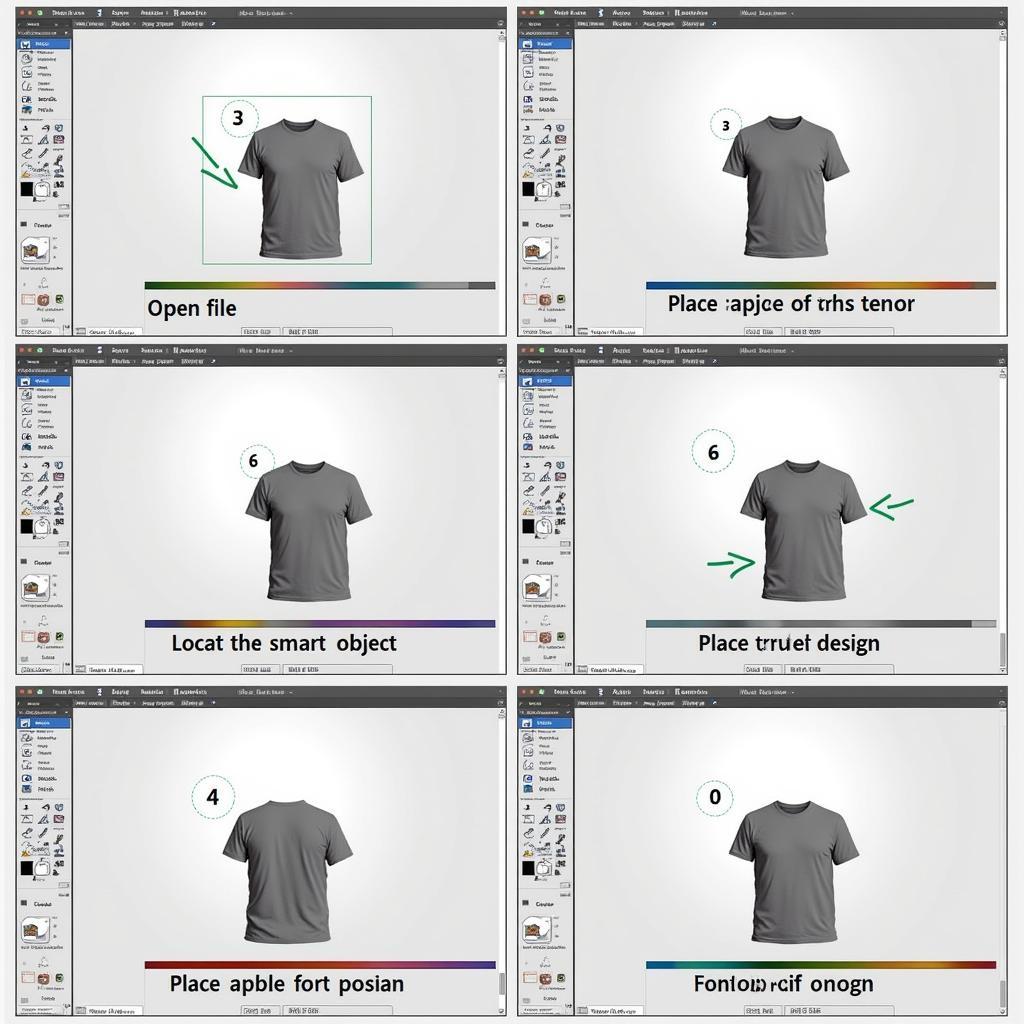
 Step-by-Step Mockup Tutorial
Step-by-Step Mockup Tutorial
Tips for Effective Mockup Usage
- Keep it Simple: Avoid overcrowding the mockup with too many elements. Focus on showcasing your design clearly.
- Context is Key: Use mockups that place your design in a realistic context.
- Brand Consistency: Ensure the mockup aligns with your overall brand aesthetic.
- High Resolution is Essential: Always export your mockups in high resolution for optimal presentation.
Conclusion
Using mockups is a powerful way to bring your designs to life and present them in a professional and engaging manner. By following these guidelines, you can effectively utilize mockups to elevate your presentations and impress clients, showcasing your design prowess with realistic and impactful visuals. Remember, choosing the right mockup is just the first step; mastering the techniques of customization and presentation will truly unlock the potential of this versatile tool.
FAQ
- What is the difference between a mockup and a wireframe?
- Where can I find free mockups?
- What software do I need to use mockups?
- Can I use mockups for personal projects?
- How can I customize a mockup to match my brand?
- What file formats are best for mockups?
- Are there any legal considerations when using mockups?
Need Help?
Contact us! Phone Number: 0372960696, Email: TRAVELCAR[email protected] Or visit us at: 260 Cau Giay, Hanoi. We have a 24/7 customer support team.
